Quand un lecteur lit ou regarde une image, son œil suit une sorte de processus naturel. Il est bon d’en connaitre le sens avant de rédiger un texte ou une annonce, on peut ainsi mettre les points les plus importants où il faut !
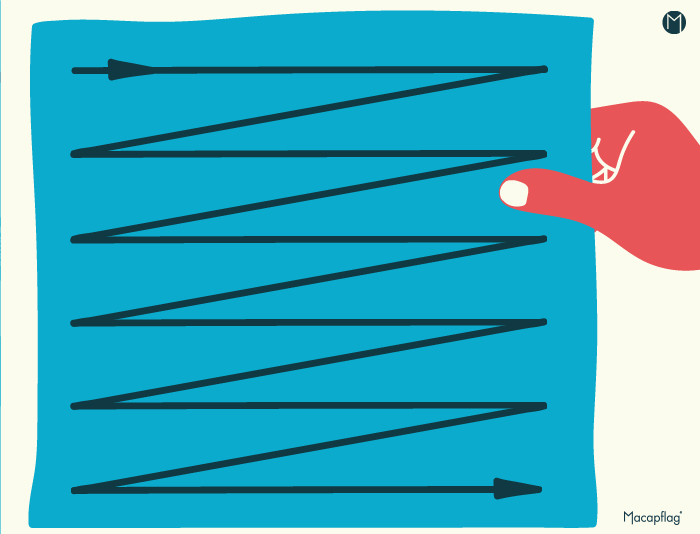
Quand on lit du texte…

Le sens naturel de lecture va de la gauche vers la droite et de haut en bas en formant u « Z » tout comme le sens de lecture avec lequel nous avons appris à lire.
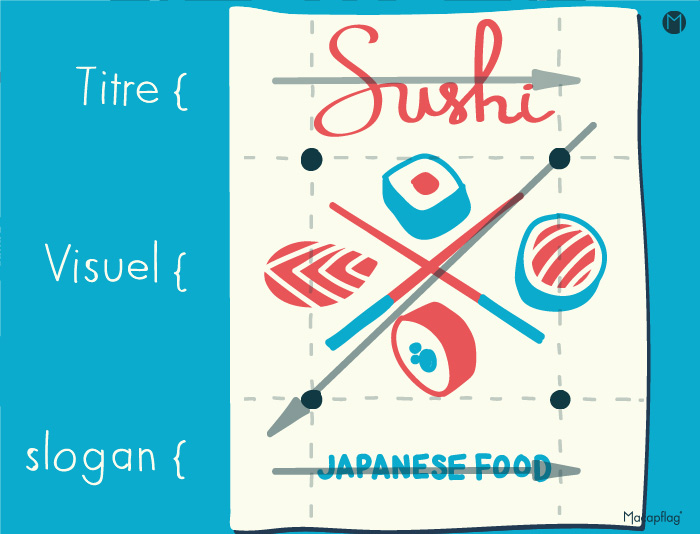
Ainsi quand on construira une affiche, une publicité, une annonce, on tiendra compte de ce sens de lecture dans la mise en page du document.
La zone qui sera assurément la plus vue sera celle située entre les 4 points, au centre du document.

Pour renforcer l’impact visuel, utilisez des titres accrocheurs et des images pertinentes dans cette zone centrale.
Quand on regarde une image…
De façon naturelle, l’œil regardera une image ou une photographie de la même manière que pour un texte avec la trajectoire « en Z » énoncée précédemment. Le coin supérieur gauche sera vu avant le coin inférieur droit.

De nombreux autres éléments entrent en jeu et vont conduire l’œil vers les points les plus importants de l’image : des objets, des zones plus lumineuses ou plus sombres par exemple.
Les lignes figurant dans une image vont montrer à l’œil la direction à suivre. Une ligne, qu’elle soit une route, l’horizon, la courbe d’un corps, une flèche ou un trait, a pour fonction de structurer l’image.
Ces éléments sont utiles à connaitre avant de prendre une photo ou de dessiner une image mais attention de ne pas laisser ces recommandations prendre le dessus sur votre créativité, c’est surtout elle qui attirera l’œil !
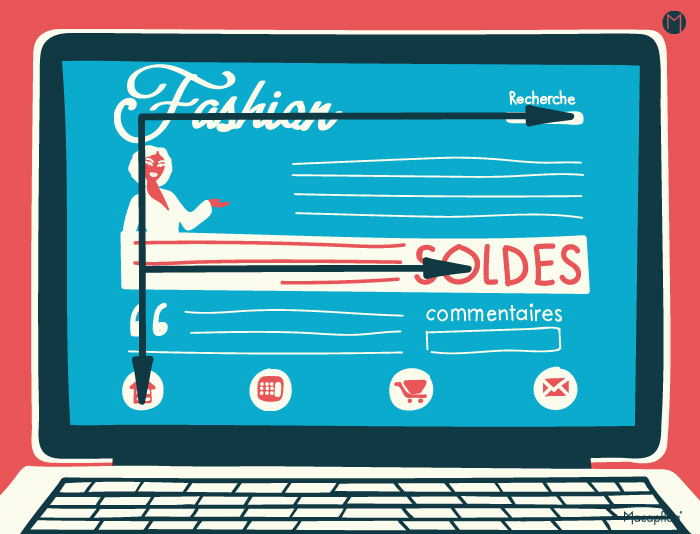
Et devant une page internet … C’est pareil ?

Et non, sinon les choses seraient trop simples ! Devant un écran, l’œil navigue différemment. Plusieurs études ont montré que l’œil a une forte tendance à scanner une page web en F. Remarquez le terme « scanner ». Un internaute scanne plus qu’il ne lit vraiment.
Il passe 80 % du temps dédié à une page web à regarder le contenu situé au-dessus de la zone de flottaison (zone à partir de laquelle il faut scroller pour voir apparaitre le contenu) et 69 % sur la partie gauche de la page web.
Alors avis aux amateurs de bons conseils : placez les informations qui vous semblent les plus importantes en haut à gauche de votre page.
Quelques conseils pratiques pour créer vos supports de communication
Affiches et banderoles :
Positionnez les messages clés et visuels attractifs dans la zone centrale pour capter l’attention rapidement.
Oriflammes et drapeaux :
Utilisez des designs simples avec des contrastes de couleurs forts pour une lecture facile, même de loin.
Supports numériques :
Adoptez une mise en page en « F » pour aligner les éléments importants avec le parcours naturel de l’œil sur les écrans.
D’autres articles sur ce sujet :
Comment choisir le bon format pour vos affiches et banderoles ?
Concevoir une image pour l’impression
Liens utiles et sources : https://www.btobmarketers.fr/wp-content/uploads/2014/10/Eye-tracking-comment-l-oeil-scanne-une-page-web.png